En el fascinante mundo del diseño web, el subrayado en HTML juega un papel importante a la hora de destacar y resaltar el contenido de una página. Si estás interesado en aprender más sobre el subrayado en HTML y cómo utilizarlo de manera efectiva, estás en el lugar adecuado. Desde nuestra agencia SEO en Madrid, te guiaremos a través de los conceptos básicos, las etiquetas HTML relacionadas y los consejos para sacar el máximo provecho al subrayado en tus proyectos web.
Tabla de contenidos
¿Qué es el subrayado en html?
El subrayado en HTML es una técnica que permite resaltar texto al agregar una línea horizontal debajo de las palabras o frases deseadas. Este efecto es comúnmente utilizado para indicar enlaces en una página web. Para lograrlo, se utiliza la etiqueta HTML <u>, que es la encargada de aplicar el subrayado al texto contenido en su interior.
Etiqueta HTML subrayado
La etiqueta HTML que se encarga de aplicar el subrayado es <u>. Para subrayar un texto específico, simplemente debes rodearlo con esta etiqueta. Por ejemplo:

Al utilizar esta etiqueta, el texto «Texto subrayado» aparecerá con una línea horizontal debajo de él en la página web.
¿Cómo subrayar un texto en HTML?
Subrayar texto en HTML es una tarea relativamente sencilla que puedes llevar a cabo siguiendo unos pocos pasos simples. Aquí te detallamos cada uno de estos pasos para que puedas realizarlo con éxito:
- Abre tu documento HTML. Lo primero que debes hacer es abrir el documento HTML en el que deseas aplicar el subrayado. Puedes hacerlo utilizando un editor de texto simple, como el Bloc de notas en Windows, o una aplicación de desarrollo web más avanzada, como Visual Studio Code o Sublime Text. Asegúrate de que el archivo HTML esté disponible en tu sistema y que tengas acceso para editarlo.
- Encierra el texto a subrayar con la etiqueta
<u>.Una vez que tengas abierto tu documento HTML, identifica el texto que deseas subrayar. Para aplicar el subrayado, simplemente debes rodear ese texto con la etiqueta<u>. Por ejemplo, si quieres subrayar la palabra «Destacado», tu código HTML se vería así:

En este caso, la etiqueta <u> encierra la palabra «destacado», lo que indicará al navegador que debe aplicar un subrayado a esa parte del texto.
- Guarda el documento. Una vez que hayas agregado la etiqueta
<u>alrededor del texto que deseas subrayar, asegúrate de guardar el documento HTML. Guardar tus cambios es esencial para que las modificaciones que has realizado se conserven. - Visualiza tu página en un navegador web. Para ver el resultado de tu trabajo, abre el archivo HTML en un navegador web. Puedes hacerlo simplemente haciendo doble clic en el archivo o utilizando la opción «Abrir con» en tu navegador favorito. Al visualizar la página, notarás que el texto que rodeaste con la etiqueta
<u>se mostrará subrayado en la pantalla.
¿Puedo personalizar el estilo del subrayado en HTML?
¡Claro que sí! Una de las ventajas del diseño web es la posibilidad de personalizar el estilo del subrayado en HTML. Puedes cambiar aspectos como el color, el grosor y la longitud de la línea de subrayado utilizando CSS. Esto te permite integrar el subrayado en el diseño general de tu sitio web.
¿Cómo subrayar un texto con color en HTML?
Si deseas subrayar un texto con un color específico en HTML, puedes lograrlo utilizando CSS. Aquí te mostramos un ejemplo de cómo hacerlo:

En este ejemplo, hemos definido que el color del subrayado sea rojo. Puedes ajustar el color a tus preferencias específicas cambiando «rojo» por cualquier otro valor de color compatible con CSS.
Tipos de subrayado HTML
El subrayado en HTML no se limita a una sola forma. Puedes utilizar diferentes estilos para resaltar el texto de manera creativa. Algunos de los tipos de subrayado más comunes incluyen:
Doble subrayado
El doble subrayado consiste en aplicar dos líneas horizontales debajo del texto. Esto puede ser útil para destacar información especialmente importante.
Subrayado tachado
El subrayado tachado implica agregar una línea horizontal y una línea diagonal a través del texto subrayado. Esta técnica se utiliza a menudo para indicar que un texto ha sido eliminado o es obsoleto.
Subrayado punteado
El subrayado punteado utiliza puntos en lugar de una línea continua para subrayar el texto. Esto puede añadir un toque de estilo y diferenciación visual.
Otros subrayados HTML
Además de los mencionados, existen otras variaciones de subrayado en HTML que puedes explorar y utilizar según tus necesidades y preferencias de diseño.
Usando el subrayado en HTML de forma atractiva
El subrayado en HTML es una herramienta que puede ser muy efectiva para resaltar texto en una página web, pero su uso debe realizarse con consideración para lograr un diseño atractivo y legible. Aquí te presentamos algunas pautas importantes para utilizar el subrayado de manera atractiva.
Evita el exceso
El primer principio a tener en cuenta al utilizar el subrayado en HTML es evitar el exceso. Subrayar en exceso el texto puede resultar en una página web visualmente caótica y dificultar la lectura. En lugar de subrayar cada palabra o frase en tu contenido, reserva el subrayado para destacar elementos verdaderamente importantes o enlaces. De esta manera, el subrayado cumplirá su función de enfatizar sin abrumar al lector.
Utiliza estilos de fuente complementarios
El subrayado funciona mejor cuando se combina con otros estilos de fuente. Por ejemplo, puedes utilizar negritas o cursivas en conjunto con el subrayado para resaltar aún más el texto. Este enfoque proporciona una jerarquía visual clara en tu contenido, lo que permite a los lectores identificar de manera rápida y efectiva la información relevante. Un ejemplo de esto sería:

En este caso, hemos combinado el subrayado con la negrita en HTML para dar un mayor énfasis al texto.
Elige colores estratégicamente
Otro aspecto importante a considerar es el color del subrayado. En lugar de utilizar el subrayado en su color predeterminado (generalmente negro), considera la posibilidad de personalizarlo para que se ajuste al esquema de colores de tu sitio web. Esto puede añadir coherencia visual y hacer que el subrayado sea más atractivo. Puedes definir el color del subrayado utilizando CSS, como se muestra en el siguiente ejemplo:

Personalizar el color del subrayado te brinda la flexibilidad de adaptarlo a la identidad de marca de tu sitio web y hacer que se destaque de manera efectiva.
Cómo quitar subrayado enlace html
Para quitar el subrayado de un enlace HTML, puedes utilizar CSS para anular la propiedad text-decoration que causa el subrayado. Aquí te mostramos cómo hacerlo:
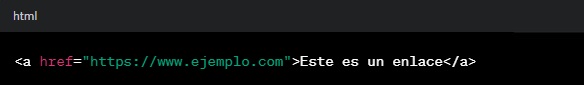
Supongamos que tienes un enlace HTML como este:

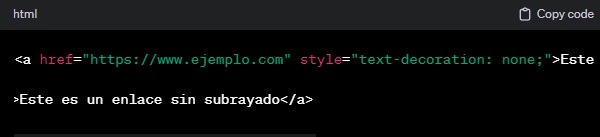
Para quitar el subrayado, puedes aplicar un estilo CSS al enlace utilizando la propiedad text-decoration y establecerla en «none». Aquí tienes un ejemplo de cómo hacerlo en línea:

En este caso, hemos agregado el atributo style al enlace y establecido text-decoration en «none». Esto eliminará el subrayado del enlace y lo hará parecer como texto normal.
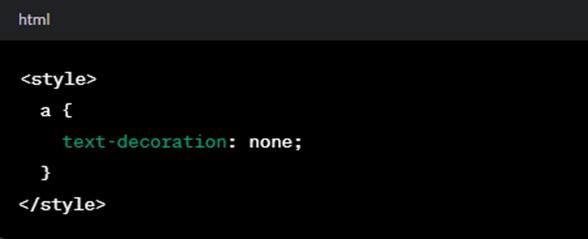
Sin embargo, es una práctica recomendada separar el estilo del contenido y utilizar CSS externo en lugar de estilos en línea. Para hacerlo, puedes crear una regla de estilo en tu archivo CSS externo o en la etiqueta <style> de tu documento HTML:

De esta manera, cualquier enlace dentro de tu página web que cumpla con el selector a (es decir, todos los enlaces) no tendrá subrayado. Esto te permitirá mantener un control más organizado sobre los estilos de tus enlaces y aplicar cambios de manera consistente en todo tu sitio web.
Esperamos que este artículo te haya sido útil y que ahora tengas una mejor comprensión de cómo utilizar el subrayado en HTML de manera efectiva. Como ves, es una herramienta versátil que puede mejorar la apariencia y la usabilidad de tu sitio web. Utilízalo con moderación, combínalo con otros estilos de fuente y personalízalo según tus necesidades. Recuerda que el subrayado es una forma efectiva de resaltar contenido importante, como enlaces, títulos y acrónimos.
Si tienes alguna pregunta adicional, ¡no dudes en dejarnos un comentario! Como expertos en creación de páginas web a medida y optimizadas para SEO, podemos ayudarte.