Primero, es esencial entender que la negrita no es solo una herramienta de diseño; es un poderoso instrumento de comunicación. En el vasto mundo digital, donde captar y mantener la atención del lector es un desafío constante, el texto en negrita emerge como un faro que guía la vista y el entendimiento. Al destacar palabras clave o frases importantes, no solo mejoras la experiencia del usuario, sino que también refuerzas la relevancia de tu contenido para los motores de búsqueda.
Desde nuestra agencia SEO en Madrid, entendemos la importancia de equilibrar la técnica y la estética para lograr una presencia online efectiva y atractiva. Por ello, vamos a sumergirnos en las diferentes formas de utilizar la negrita en HTML, explicando no solo cómo hacerlo, sino también por qué es importante en el contexto del SEO y la experiencia del usuario.
Por qué necesitas texto en negrita en html
En nuestra agencia SEO en Madrid, comprendemos profundamente que el éxito en el posicionamiento web no depende solo de las palabras clave o los enlaces entrantes; también se centra en cómo presentas tu contenido. Aquí es donde el texto en negrita en HTML desempeña un papel crucial. Veamos por qué es tan importante.
Mejora la Legibilidad y la Experiencia del Usuario
Uno de los aspectos más importantes del diseño web es garantizar que tu contenido sea fácilmente legible y atractivo para tus visitantes. Los textos en negrita destacan de manera efectiva puntos clave, facilitando a los usuarios la lectura y comprensión de tu contenido. Al resaltar frases o palabras importantes, ayudas a los lectores a escanear rápidamente la página y encontrar la información que buscan, mejorando así su experiencia general en tu sitio web.
Destaca Información Importante
El uso de negritas permite enfatizar aspectos específicos de tu contenido que deseas que los usuarios o los motores de búsqueda noten primero. Esto puede incluir llamados a la acción, palabras clave, o cualquier información crítica que quieras que tus lectores vean y recuerden. Esta técnica de resaltar no solo atrae la atención del usuario sino que también juega un papel en la jerarquía visual de tu contenido.
Mejora el SEO
Desde la perspectiva del SEO, el texto en negrita en HTML puede ayudar a mejorar el ranking de tu sitio en los resultados de búsqueda. Cuando utilizas negritas para resaltar palabras clave o frases relevantes, estás enviando señales a los motores de búsqueda sobre qué parte de tu contenido es más importante. Esto puede ayudar a los algoritmos de búsqueda a comprender mejor tu contenido y, en consecuencia, a clasificar tu página de manera más efectiva para consultas relevantes.
Aumenta la Accesibilidad
El texto en negrita también mejora la accesibilidad de tu sitio web. Para los usuarios con discapacidades visuales o aquellos que utilizan lectores de pantalla, el texto en negrita puede facilitar la comprensión del contenido y la estructura de la página. Al mejorar la accesibilidad, no solo estás creando una mejor experiencia para todos los usuarios, sino que también estás ampliando tu audiencia potencial.
Cómo poner negrita en HTML
Cuando se trata de mejorar la experiencia del usuario y la eficacia del SEO en tu sitio web, saber cómo aplicar correctamente el texto en negrita en HTML es fundamental. En nuestra agencia de SEO en Madrid, nos centramos en enseñar y aplicar técnicas efectivas y accesibles para todos, desde principiantes hasta desarrolladores web experimentados. A continuación, te explicamos cómo puedes implementar la negrita en HTML de manera efectiva.
El HTML proporciona varias formas de hacer que el texto aparezca en negrita. Cada método tiene su propósito y uso recomendado, lo que te permite elegir la mejor opción según tus necesidades específicas.
Utilizando la Etiqueta <strong>
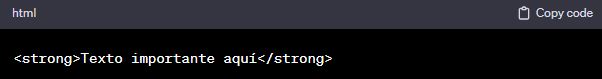
La etiqueta <strong> es una de las formas más comunes y recomendadas de aplicar negrita en HTML. Esta etiqueta no solo cambia el aspecto visual del texto haciéndolo más grueso, sino que también agrega énfasis semántico. Al utilizar <strong>, estás indicando que el texto encerrado es de alta importancia. Esto es particularmente útil para SEO, ya que los motores de búsqueda pueden interpretar el texto marcado con esta etiqueta como especialmente relevante para el tema de la página. Para usarla, simplemente encierra el texto que deseas destacar entre las etiquetas de apertura y cierre de <strong>, así:

Usando la Etiqueta <b>
La etiqueta <b> es otra forma de aplicar negrita al texto. A diferencia de <strong>, la etiqueta <b> no tiene un significado semántico y se utiliza puramente por razones estilísticas. Esto significa que, aunque el texto se mostrará en negrita, no se le da una importancia adicional en términos de SEO. La etiqueta <b> es ideal para casos en los que deseas atraer la atención del usuario sin indicar que el texto es especialmente importante. Para utilizar esta etiqueta, el proceso es similar al de <strong>:

Aplicando Negrita con CSS
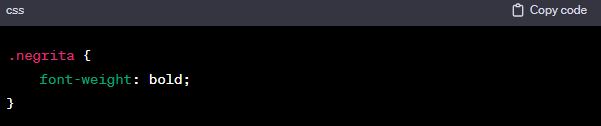
Además de las etiquetas HTML, puedes aplicar negrita utilizando CSS, lo cual te ofrece más flexibilidad y control sobre el diseño. La propiedad font-weight en CSS se utiliza para definir el grosor del texto. Por ejemplo, font-weight: bold; aplicará un estilo en negrita. Esta técnica es útil cuando quieres aplicar estilos en negrita de manera más dinámica o en varios elementos al mismo tiempo. Aquí tienes un ejemplo:

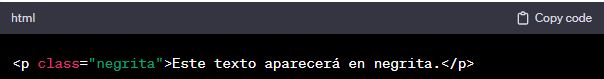
Y en tu HTML, puedes aplicar esta clase a cualquier elemento que desees:

En nuestra agencia de SEO en Madrid, enseñamos y aplicamos estas técnicas para garantizar que los sitios web no solo sean visualmente atractivos sino también optimizados para los motores de búsqueda. El uso correcto de la negrita en HTML es una habilidad fundamental para cualquier diseñador o desarrollador web, ya que mejora significativamente tanto la accesibilidad del sitio como su rendimiento en los rankings de búsqueda.
Código html para negrita
El uso de negrita en HTML puede parecer simple a primera vista, pero es crucial entender sus diferentes aplicaciones y el impacto que pueden tener en el SEO y la presentación de tu contenido. En nuestra agencia de SEO en Madrid, enfatizamos la importancia de conocer el código HTML específico para la negrita y cómo usarlo adecuadamente. Vamos a detallar tres métodos principales: las etiquetas <strong>, <b>, y el uso de CSS.
Etiqueta <strong></strong>
La etiqueta <strong> es una de las más importantes para aplicar negrita en HTML, especialmente desde una perspectiva de SEO. Cuando utilizas <strong>, no solo estás haciendo que el texto sea visualmente más pesado, sino que también estás indicando a los motores de búsqueda que el texto encerrado es de alta importancia. Esto puede ayudar a mejorar la comprensión del contenido de tu página por parte de los motores de búsqueda y potencialmente mejorar su clasificación. Aquí tienes un ejemplo de cómo usar la etiqueta <strong>:

Etiqueta <b></b>
La etiqueta <b>, por otro lado, se usa para aplicar un estilo en negrita sin agregar significado semántico adicional. Es ideal para casos en los que quieres que el texto destaque visualmente, pero no necesitas comunicar su importancia a los motores de búsqueda. Es una forma efectiva de captar la atención del lector hacia un punto específico del contenido sin influir en el SEO. Así es como puedes utilizar la etiqueta <b>:

CSS Font-Weight
El uso de CSS para aplicar negrita es otra técnica eficaz, que ofrece mayor flexibilidad y control sobre el estilo de tu sitio web. Utilizando la propiedad font-weight, puedes definir el grosor del texto. La ventaja de este método es que te permite aplicar estilos de manera uniforme y consistente en todo tu sitio web. Aquí tienes un ejemplo de cómo usar CSS para aplicar negrita:

Y para aplicarlo en tu HTML, simplemente añade la clase correspondiente al elemento deseado:

Cada uno de estos métodos tiene sus propias ventajas y usos recomendados. En nuestra agencia, nos aseguramos de que nuestros clientes comprendan estas diferencias para que puedan tomar decisiones informadas sobre cómo y cuándo usar la negrita en sus proyectos web. Con un uso adecuado, la negrita no solo mejora la legibilidad y la estética de tu sitio web, sino que también contribuye a una mejor estrategia de SEO.
Cómo quitar negrita en HTML
A veces, en el diseño web y en la creación de contenido, es tan importante saber cómo eliminar el estilo en negrita de un texto como saber cómo aplicarlo. En nuestra agencia de SEO en Madrid, comprendemos que el equilibrio y la adecuada presentación del texto son esenciales para una buena experiencia del usuario y una óptima optimización SEO. Aquí te explicaremos cómo puedes quitar la negrita en HTML, tanto si se ha aplicado mediante etiquetas HTML como mediante CSS.
Eliminando la Negrita con Etiquetas HTML
Si has aplicado la negrita en HTML utilizando las etiquetas <strong> o <b>, quitarla es bastante sencillo. Solo necesitas eliminar estas etiquetas del texto correspondiente. Vamos a ver un ejemplo práctico:
Supongamos que tienes un fragmento de texto así:

Para quitar la negrita en HTML, simplemente elimina la etiqueta <strong> (o <b> si fue la que utilizaste), dejando el texto de esta manera:

Una vez que hayas eliminado estas etiquetas, el texto volverá a su formato normal, sin el énfasis adicional que proporciona la negrita.
Quitando la Negrita con CSS
Si has utilizado CSS para aplicar la negrita, el proceso de eliminarla involucra modificar las propiedades de CSS asociadas con el texto. En el caso de que hayas utilizado una clase para aplicar font-weight: bold;, puedes cambiar esta propiedad para que el texto vuelva a su peso normal.
Por ejemplo, si tu CSS original es:

Puedes modificarlo o agregar una nueva regla para revertir el texto a su peso normal, como:

Luego, aplica esta nueva clase al elemento HTML correspondiente:

En resumen, quitar la negrita en HTML es un proceso directo, ya sea que estés trabajando con etiquetas HTML directamente o con estilos CSS. En nuestra agencia, siempre nos aseguramos de que nuestros clientes entiendan cómo gestionar estos cambios para mantener sus sitios web no solo visualmente atractivos y legibles, sino también correctamente optimizados para los motores de búsqueda. El conocimiento de cómo y cuándo modificar estos estilos es crucial para cualquier profesional del diseño y desarrollo web.