Los encabezados HTML no son solo un simple formato de texto; son herramientas poderosas en el SEO que ayudan a los motores de búsqueda a comprender la estructura y el contenido de tu página. Además, facilitan la lectura y navegación para tus visitantes, asegurando una experiencia de usuario óptima. Con una correcta implementación de las etiquetas de encabezados HTML , tu sitio no solo se verá bien, sino que también estará optimizado para alcanzar las primeras posiciones en los resultados de búsqueda.
Así que, ya seas un experto en desarrollo web o alguien que recién comienza en este campo, sigue leyendo para descubrir todo lo que necesitas saber sobre los encabezados HTML y cómo utilizarlos para potenciar tu sitio web.
¿Qué son los encabezados en HTML?
Los encabezados HTML, identificados por las etiquetas <h1> a <h6>, son mucho más que simples formatos de texto. Son elementos estructurales clave en la construcción de páginas web, fundamentales tanto para la experiencia del usuario como para el SEO. Estas etiquetas son utilizadas para definir títulos y subtítulos dentro del contenido de una página, estableciendo una jerarquía clara y lógica en la presentación del contenido.
La Importancia de la Jerarquía
La jerarquía en el uso de encabezados HTML es crucial. Piensa en ellos como los niveles de un esquema o los capítulos de un libro. El <h1> funciona como el título principal de la página – generalmente es el primero que ven los usuarios y los motores de búsqueda al entrar en ella. Este debería ser único y describir el contenido general de la página de manera precisa y concisa.
A partir de ahí, los encabezados HTML <h2> a <h6> actúan como subtítulos, marcando diferentes secciones y subsecciones del contenido. Esta jerarquía ayuda a los usuarios a entender la organización del contenido y a navegar por la página de manera intuitiva. Para los motores de búsqueda, esta estructura facilita la indexación del contenido y ayuda a entender mejor el contexto y relevancia del sitio web en relación con ciertas palabras clave.
Visibilidad y Accesibilidad
Además de su rol en la estructura y SEO, los encabezados tienen un impacto significativo en la accesibilidad del sitio web. Las personas que utilizan lectores de pantalla dependen de estos encabezados HTML para navegar y entender la disposición del contenido en una página. Un uso adecuado y coherente de las etiquetas de encabezado asegura que todos los usuarios, independientemente de sus habilidades, puedan disfrutar y aprovechar al máximo tu sitio web.
Estilización y Presentación
Desde un punto de vista de diseño, los encabezados también juegan un papel importante. Aunque su funcionalidad principal no es estética, la forma en que se presentan visualmente puede influir mucho en la experiencia del usuario. Un buen diseño de encabezados HTML , que incluya un tamaño de fuente adecuado, estilo y color, puede hacer que tu contenido sea más atractivo y fácil de leer.
¿Para qué se usa la etiqueta “H”?
Las etiquetas de encabezados HTML , conocidas como «etiquetas H», son fundamentales para estructurar el contenido de una página web. Estas etiquetas, que van desde <h1> hasta <h6>, se utilizan con diversos propósitos, cada uno vital para crear una página web efectiva y optimizada.
Títulos
La etiqueta <h1> se utiliza para el título principal de la página. Este es el encabezado más importante y debe usarse de manera estratégica. El título principal debe ser claro, conciso y contener las palabras clave principales relacionadas con el tema de la página. Este encabezado tiene un gran peso en términos de SEO, ya que los motores de búsqueda lo utilizan para entender el tema principal de la página. Además, es lo primero que verán tus visitantes, por lo que debe captar su atención e interés de inmediato.
Subtítulos
Las etiquetas <h2> hasta <h6> se utilizan para los subtítulos y tienen como objetivo estructurar el contenido en secciones y subsecciones claras y lógicas. Estos encabezados ayudan a los usuarios a navegar por el contenido de forma intuitiva, permitiéndoles encontrar rápidamente la información que buscan. En términos de SEO, estos subtítulos también son importantes, ya que ayudan a los motores de búsqueda a entender la estructura y jerarquía del contenido, mejorando la indexación y relevancia de la página.
Cada nivel de encabezado tiene su importancia y debe ser utilizado de acuerdo con la jerarquía del contenido:
<h2>: Utilizado para títulos de secciones principales dentro de la página.
<h3>: Ideal para subsecciones dentro de las secciones marcadas por <h2>.
<h4>, <h5>, <h6>: Adecuados para niveles de detalle aún más específicos dentro de cada sección.
Es crucial usar estas etiquetas de forma jerárquica y coherente. Saltarse niveles o usarlos de manera inconsistente puede confundir tanto a los usuarios como a los motores de búsqueda, lo que podría afectar negativamente la experiencia del usuario y el rendimiento de SEO de tu sitio web.
Más que SEO
Aunque su impacto en el SEO es significativo, el uso de las etiquetas «H» va más allá. Contribuyen a la accesibilidad de la página, permitiendo a las personas que usan lectores de pantalla entender la estructura del contenido y navegar fácilmente por la página. Además, un uso efectivo de estas etiquetas mejora la experiencia general del usuario, haciendo que el contenido sea más digerible y atractivo.
Cuáles son los títulos que existen en HTML
En HTML, los títulos se definen mediante las etiquetas de encabezado, que van desde <h1> hasta <h6>. Cada una de estas etiquetas representa un nivel diferente de encabezado, y su uso adecuado es fundamental para la estructura, accesibilidad y SEO de una página web. Vamos a explorar cada uno de estos títulos y su función específica.
<h1>: El Encabezado Principal
· Uso: El <h1> es el título principal de tu página web y se utiliza una sola vez en cada página. Este encabezado es el más significativo en términos de SEO, ya que indica a los motores de búsqueda el tema principal del contenido.
· Importancia: Debe ser claro, conciso y contener las palabras clave más importantes. Piensa en el <h1> como el titular de un periódico: debe captar la atención y dar una idea clara de lo que trata el contenido.
<h2>: Subtítulos Principales
· Uso: Los <h2> se usan para títulos de secciones dentro de la página. Estos encabezados ayudan a organizar el contenido en bloques temáticos claros y definidos.
· Importancia: Son fundamentales para dividir el contenido en temas específicos, facilitando la lectura y la navegación para los usuarios y los motores de búsqueda.
<h3>: Subsecciones
· Uso: Se utilizan para encabezar subsecciones dentro de las secciones marcadas por <h2>. Proporcionan otro nivel de detalle y organización.
· Importancia: Ayudan a desglosar aún más el contenido, haciendo que sea más fácil de digerir y entender.
<h4>, <h5>, <h6>: Detalles y Especificaciones
· Uso: Estos encabezados se utilizan para niveles de contenido aún más detallados y específicos. A medida que avanzas de <h4> a <h6>, el nivel de detalle y especificidad aumenta.
· Importancia: Aunque no son tan comunes como los <h1>, <h2> y <h3>, estas etiquetas son útiles para organizar contenido muy detallado o técnico. También pueden mejorar la accesibilidad y la estructura del contenido para lectores de pantalla.
Consideraciones Generales
· Unicidad de <h1>: Asegúrate de que solo haya un <h1> por página. Esto es vital para una estructura SEO efectiva.
· Jerarquía Consistente: Usa las etiquetas de encabezado en orden, sin saltar niveles. Esto mantiene una jerarquía clara y lógica.
· Contenido Relevante: Cada encabezado debe reflejar fielmente el contenido que le sigue. Los encabezados deben ser informativos y descriptivos.
· Palabras Clave: Incluye palabras clave relevantes en tus encabezados, pero de manera natural y centrada en el usuario.
¿Por qué necesitas usar encabezados HTML en tu sitio web?
El uso de encabezados HTML en un sitio web es mucho más que una mera práctica de formateo de texto; es una estrategia fundamental que impacta significativamente en el SEO, la accesibilidad, y la experiencia general del usuario. Vamos a desglosar por qué es esencial incorporar adecuadamente las etiquetas de encabezado en tu sitio web.
· Estructura Clave para SEO: Los motores de búsqueda, como Google, utilizan los encabezados HTML para comprender la estructura y el contenido principal de una página web. Un uso adecuado de encabezados ayuda a los motores de búsqueda a indexar tu sitio de manera más eficiente, lo que puede mejorar tu ranking en los resultados de búsqueda.
SEO: Mejorando la Visibilidad en Motores de Búsqueda
· Palabras Clave en Encabezados: Incluir palabras clave relevantes en tus encabezados, especialmente en <h1>, es crucial. Esto señala a los motores de búsqueda cuáles son los temas principales de tu contenido, aumentando las posibilidades de que tu página se muestre en las búsquedas relacionadas con esas palabras clave.
· Facilita el Rastreo y la Indexación: Una jerarquía clara y lógica de encabezados permite que los motores de búsqueda rastreen e indexen tu sitio web de manera más efectiva, lo que facilita que tu contenido sea encontrado por tu público objetivo.
· Organizar Contenido: Clave para una Buena Experiencia de Usuario
· Mejora la Legibilidad: Los encabezados dividen el contenido en secciones manejables, lo que facilita la lectura y comprensión. Un buen uso de los encabezados puede captar la atención de los usuarios y mantenerlos interesados en el contenido.
· Navegación Intuitiva: Los usuarios suelen escanear páginas web buscando información relevante. Los encabezados claros y descriptivos permiten que los visitantes encuentren rápidamente lo que buscan, mejorando su experiencia general en el sitio.
· Estética y Diseño: Además de su funcionalidad, los encabezados contribuyen al diseño visual de tu página. Un estilo coherente y atractivo de los encabezados puede mejorar la apariencia general de tu sitio web.
· Accesibilidad: Haciendo tu Sitio Web Inclusivo
· Imprescindible para la Accesibilidad Web: Los usuarios con discapacidades visuales a menudo utilizan lectores de pantalla para navegar por internet. Estos dispositivos dependen de una estructura clara de encabezados para interpretar y navegar por el contenido de la página.
· Facilita la Navegación con Lectores de Pantalla: Una jerarquía lógica y coherente de encabezados permite a los usuarios de lectores de pantalla saltar de una sección a otra y obtener una comprensión rápida del contenido general de la página.
¿Cómo se pone un encabezado en HTML?
Implementar encabezados HTML es un proceso fundamental pero sencillo, crucial para estructurar adecuadamente el contenido de una página web. Veamos cómo puedes incorporar estos encabezados y qué consideraciones debes tener en cuenta.
Etiquetas de título HTML
Para insertar un encabezado en HTML, utilizas las etiquetas de encabezado que van desde <h1> hasta <h6>. Cada etiqueta representa un nivel diferente de encabezado, siendo <h1> el más importante y <h6> el menos.

Cada encabezado se coloca entre las etiquetas de apertura y cierre correspondientes, con el texto del encabezado entre ellas. Estas etiquetas se interpretan en el navegador para mostrar el texto como un encabezado del tamaño y la importancia adecuados.
¿Qué significa <h1>?
La etiqueta <h1> representa el nivel más alto de los encabezados HTML . Es el título principal de tu página y juega un papel crucial en términos de SEO y accesibilidad. Debe ser único para cada página y reflejar de manera clara y concisa el contenido principal de esa página.
Consideraciones para <h1>
- Unicidad: Solo debe haber un <h1> por página.
- Claridad y Relevancia: Debe ser descriptivo y contener palabras clave importantes relacionadas con el contenido de la página.
- Visibilidad: A menudo es lo primero que ven los usuarios, por lo que debe ser atractivo y captar su atención.
Uso de Otras Etiquetas de Encabezado (<h2>, <h3>, <h4>, <h5>, <h6>)
Estas etiquetas se utilizan para subsecciones dentro de tu contenido, ordenadas jerárquicamente. Un <h2> se usa para títulos de secciones principales bajo el <h1>, y <h3> para subsecciones dentro de esas secciones <h2>, y así sucesivamente.
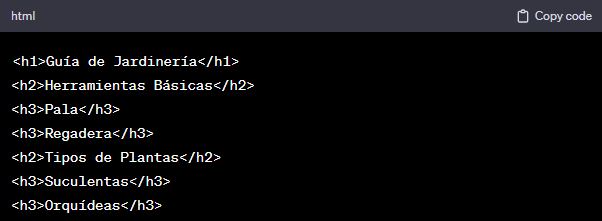
Ejemplo de Jerarquía

En este ejemplo, los encabezados HTML estructuran el contenido de una manera que es fácil de entender tanto para los usuarios como para los motores de búsqueda. La jerarquía clara ayuda a los lectores a navegar por el contenido y permite a los motores de búsqueda indexar la página de manera más eficiente.

